CODING DevOps 软件研发管理平台
开始于2015年, 结束于2022年
CODING DevOps 是国内名列前茅的 DevOps 类 SaaS 产品,成立于 2014 年,经历了多轮融资后于 2019 年被腾讯收购,融入腾讯云 DevOps 产品线。
CODING DevOps 官网
我在 CODING 工作了 7 年多,参与了非常多的项目,在此记录一些主要产品。顺便也简单讲述一些我和 CODING 这家公司的故事,如果感兴趣请展开下方内容阅读。
我参与的 CODING DevOps 产品线
![high-speed-train-with-bullet-nose]()

![helicopter]()

2016
2020
CODING 官网与控制台设计
CODING 官网每一两年就会有全新的面貌,优化产品介绍提升用户转化。控制台、用户体系等平台设计则以服务产品与提升体验为目持续迭代。每一次升级都有我的参与,内容与用户体验持续优化,细节的提升使 CODING 品牌与界面愈加成熟。

2016
2017
“CODING 企业版”品牌与产品设计
2016 年 CODING 决定聚焦在 B 端市场推出了独立于 SaaS 的企业版,我作为本项目唯一产品设计师,完成了品牌、官网、产品框架、账号与付费、登入注册、邮件通知等众多设计工作。CODING Enterrpise 于 2017 年在北京发布会上发布。

CODING Compass 研发流程管理
Compass = 工作流 + 规范 + 自动化
Compass 代表着 CODING DevOps 在原有 DevOps 工具链的基础之上,融入了 Know-how 的部分,让客户能够充分借鉴业内行之有效的实践经验,做到高效的研发管理。
CODING Compass 发布会文字回顾
Compass 研发流程管理产品,包括 3 个主要能力:
- 工作流 - 串联各种活动形成的协同
- 规范 - 提升研发活动一致性的标准
- 自动化 - 触发后置活动的
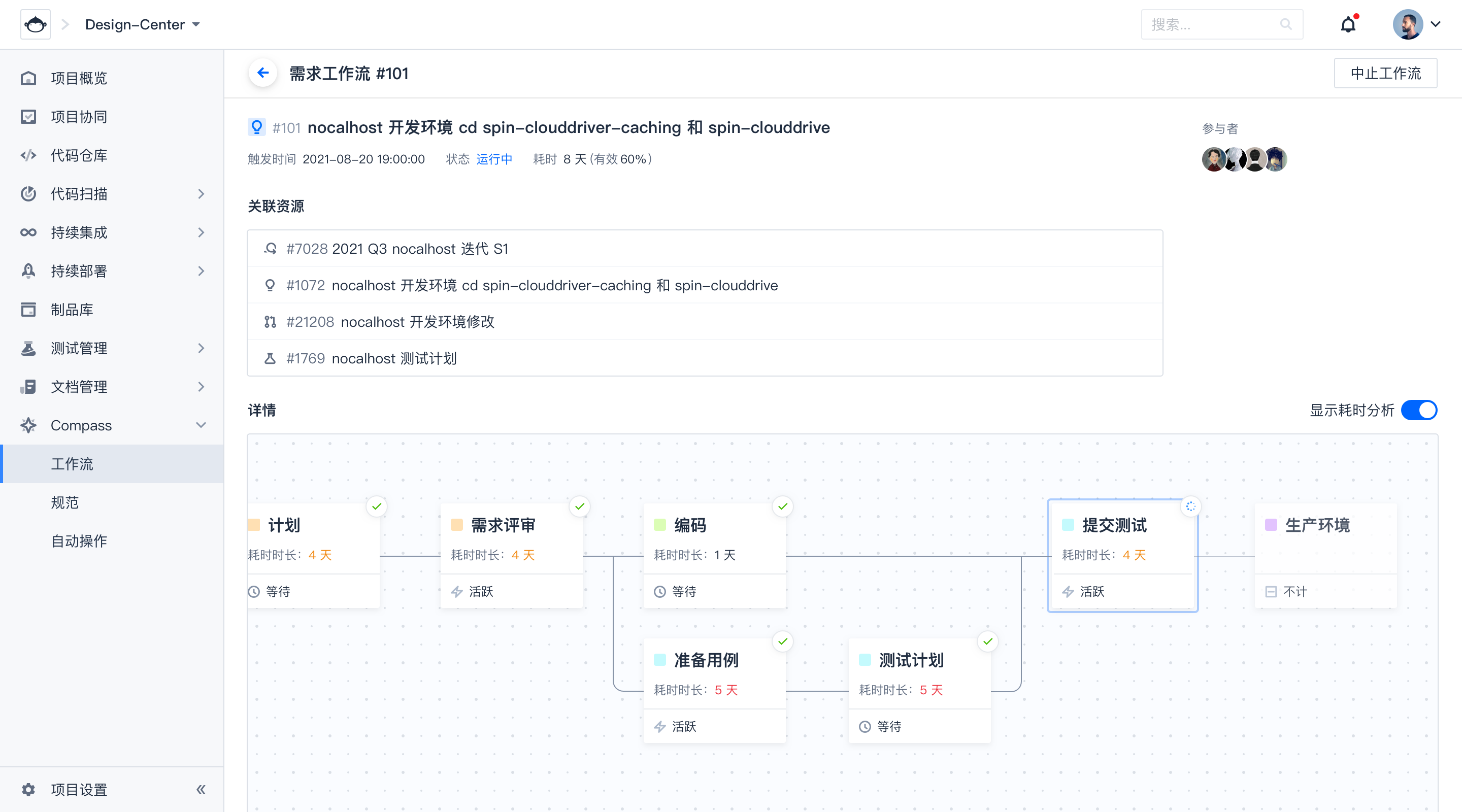
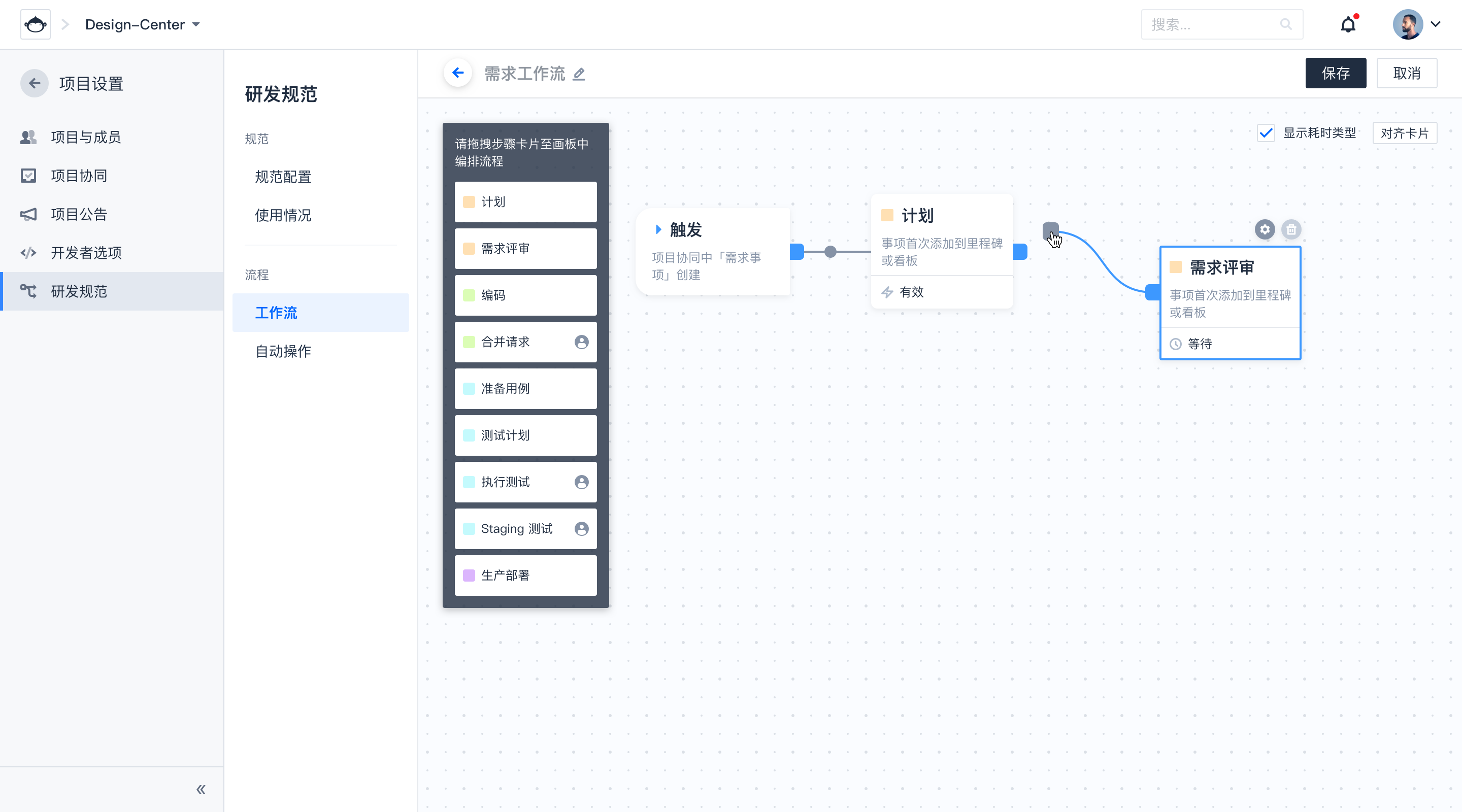
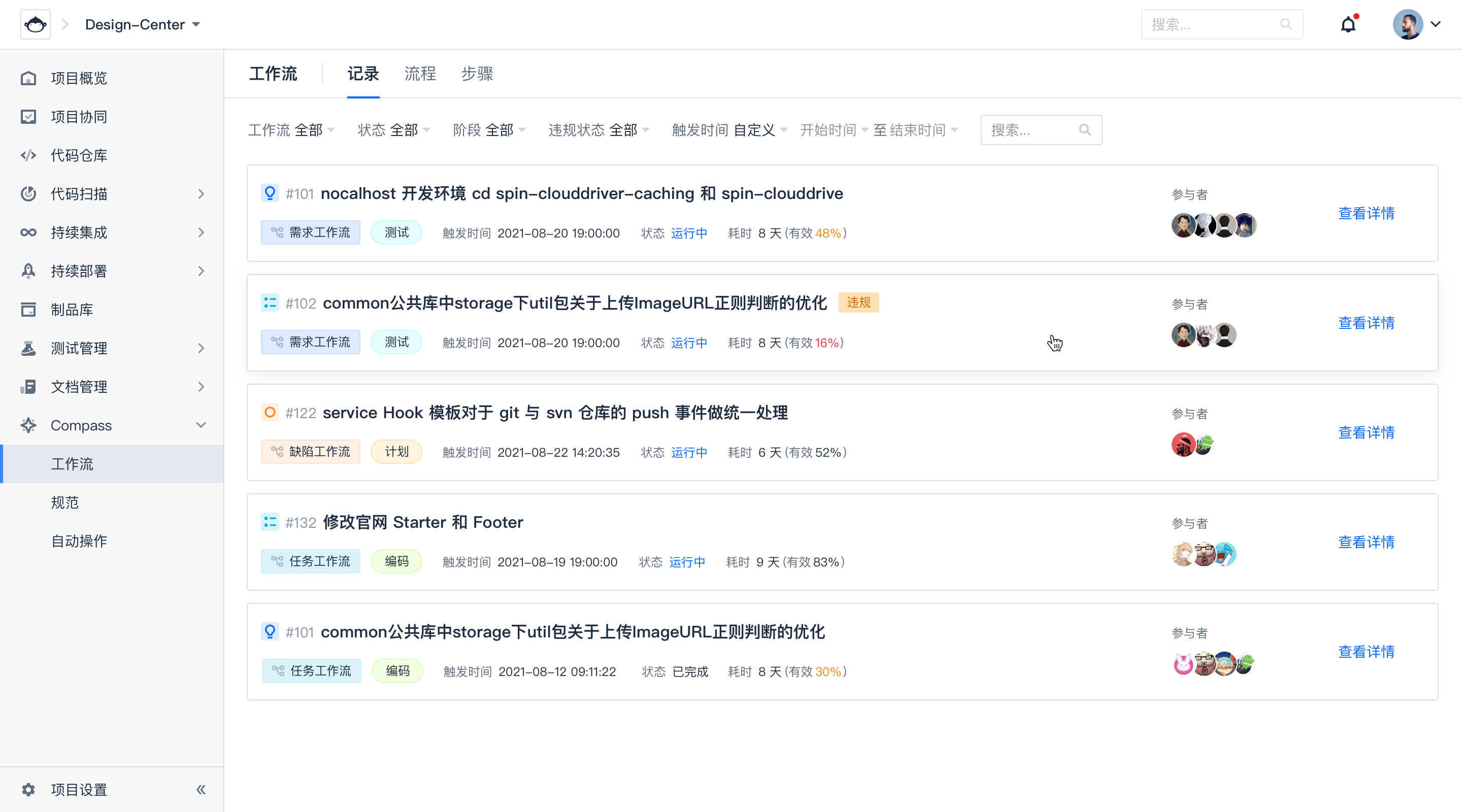
Compass 工作流
工作流主要产品形态为节点编辑器,我思考并输出了工作流编排与展示的整套交互,把多个维度的信息融合进了流程节点的卡片中。并为前端同学推荐了 React Flow 库,与前端一起优化流程编排中的操作细节。

Compass 工作流设计图 - 工作流详情页

Compass 工作流设计图 - 工作流编排页

Compass 工作流设计图 - 工作流列表页
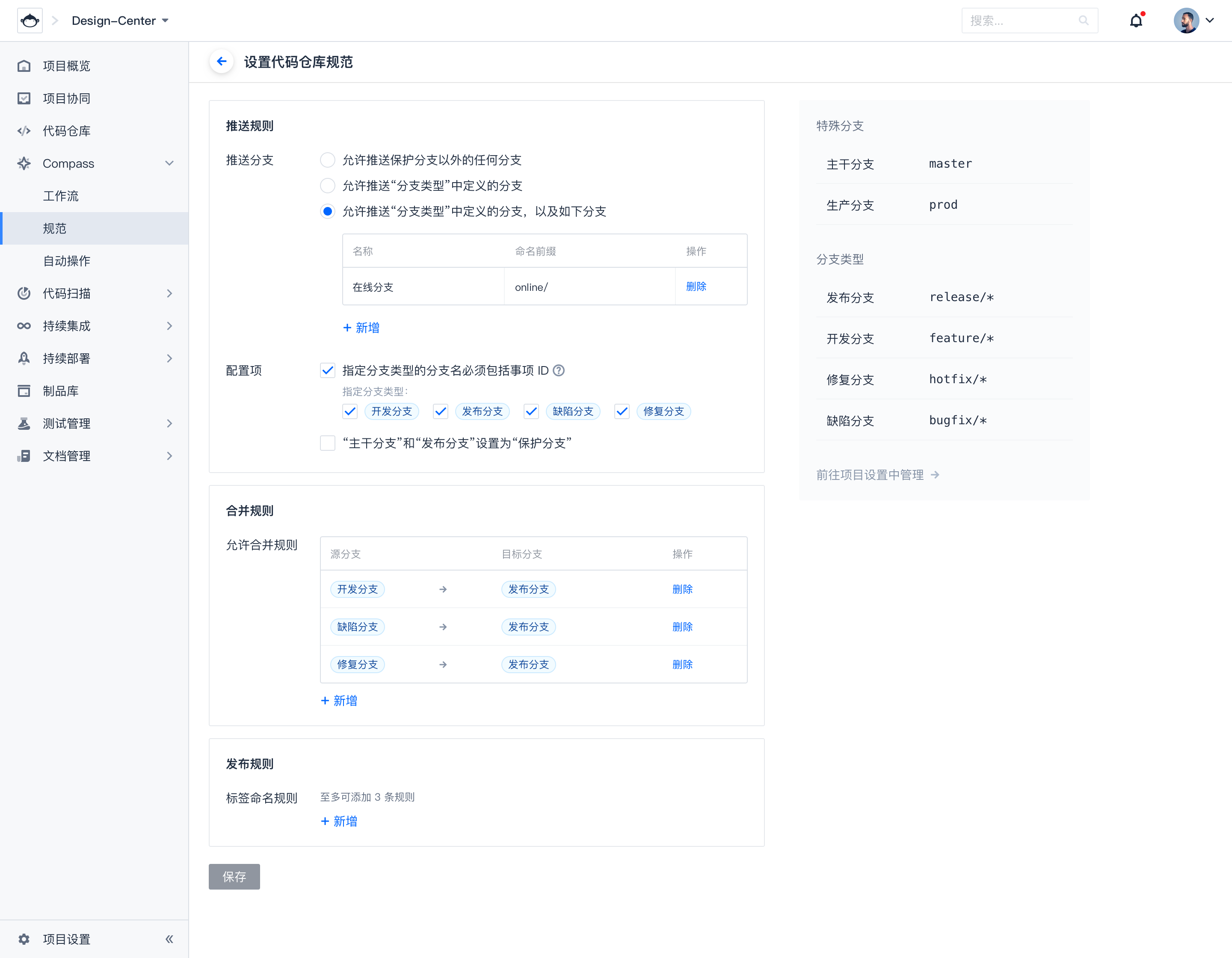
Compass 规范
以“条条框框”的概念作为 Compass 规范产品的主要设计思想,产品设计中梳理了很多规范层级与逻辑关联问题,以最合理的交互将各类规范清晰罗列。

Compass 规范设计图 - 规范列表页

Compass 规范设计图 - 规范设置页
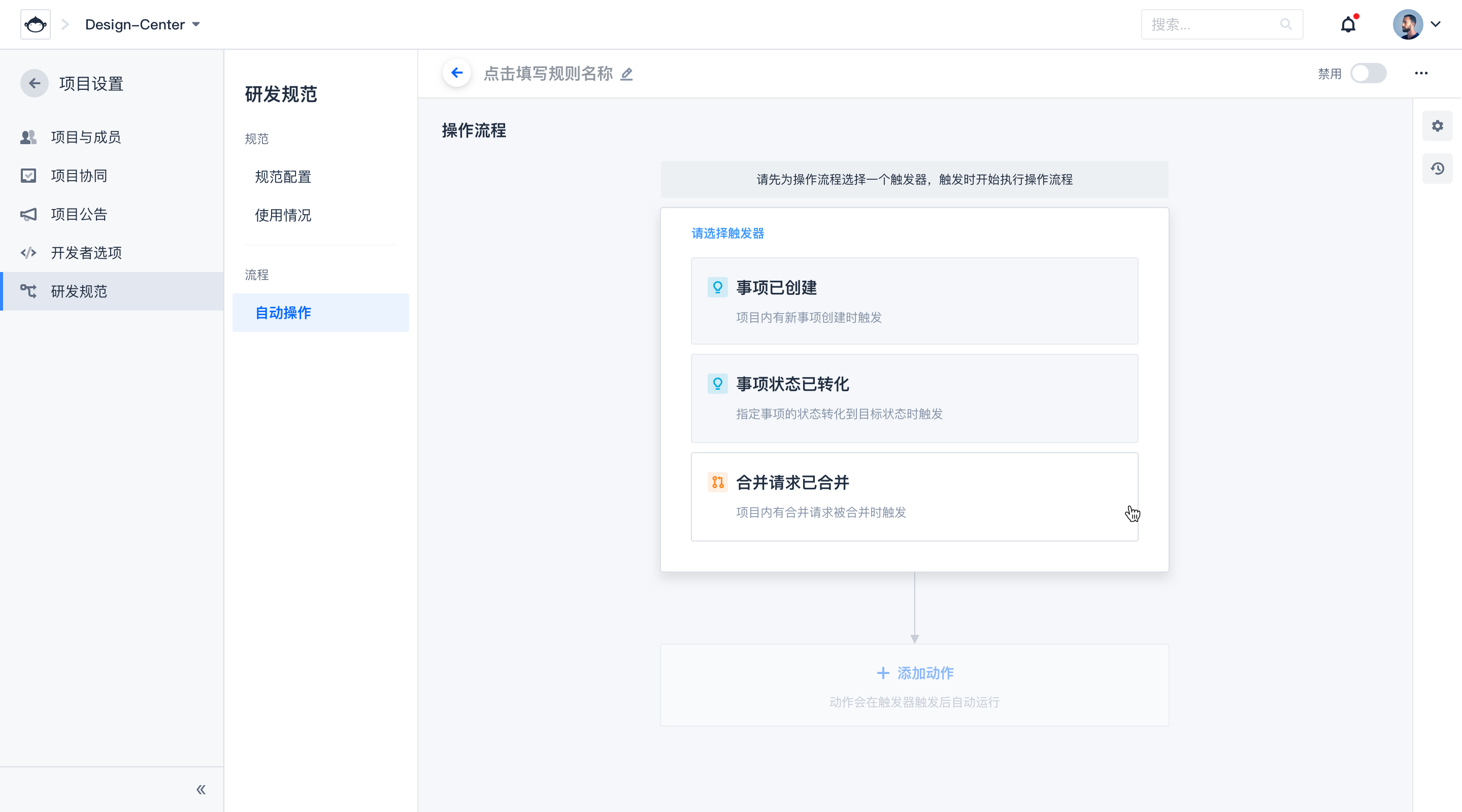
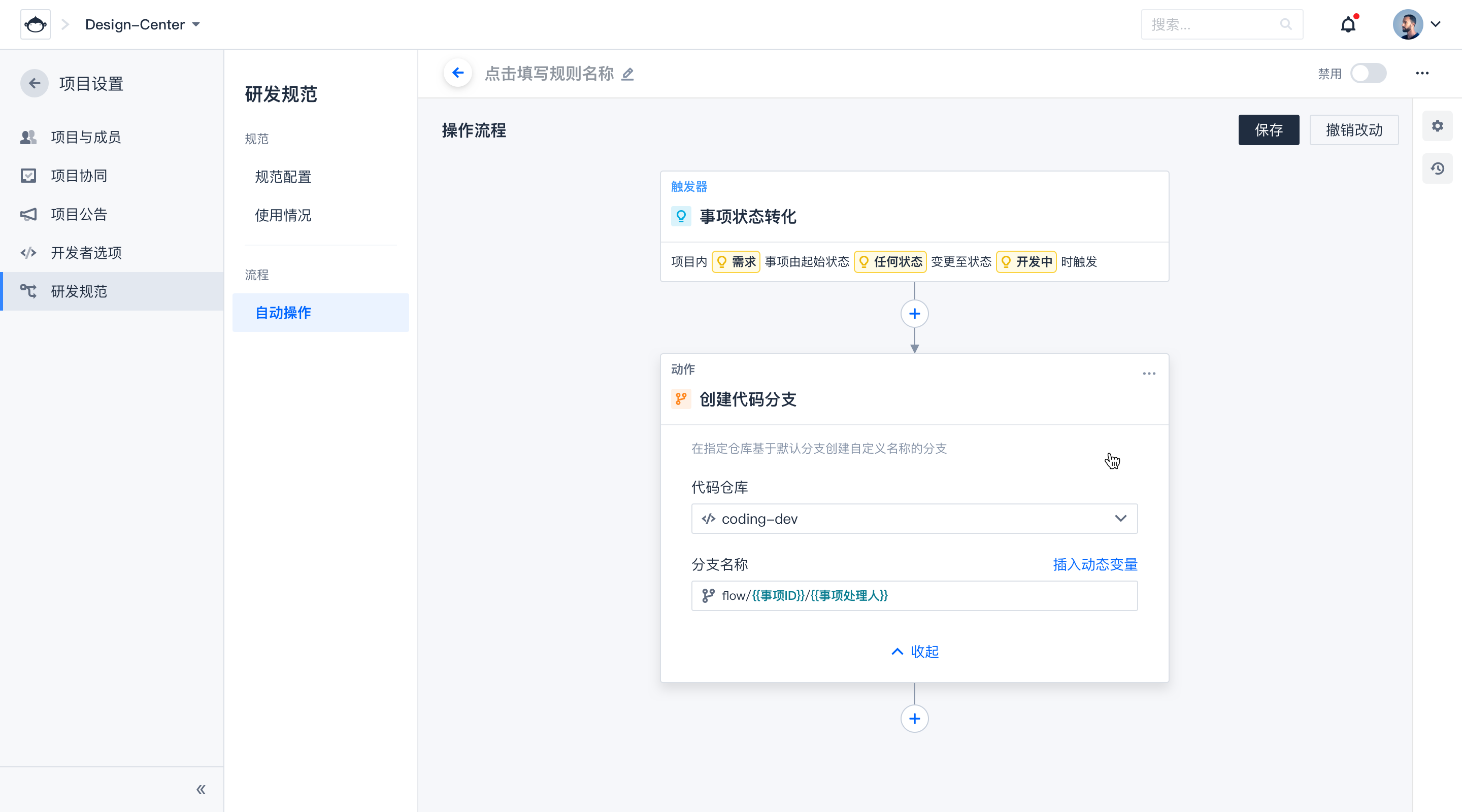
Compass 自动操作
自动化是我最常玩的产品方向,Compass 自动操作的产品设计吸取了各家自动化产品的精华,并迭代出了适合业务的最佳形态。

Compass 自动操作设计图 - 流程初始页

Compass 自动操作设计图 - 流程编辑页
CODING CI 持续集成
持续集成是 DevOps 中最重要的环节,预先编排好流程后,就开始期待 CI 的每一次自动运行。
CI 产品的业务细节非常多,从创建、调试、初始化环境、运行流程、成果存储到最终生成�报告,CODING CI 的每个环节在经历了多年的打磨后,为用户提供业内最优质的体验。

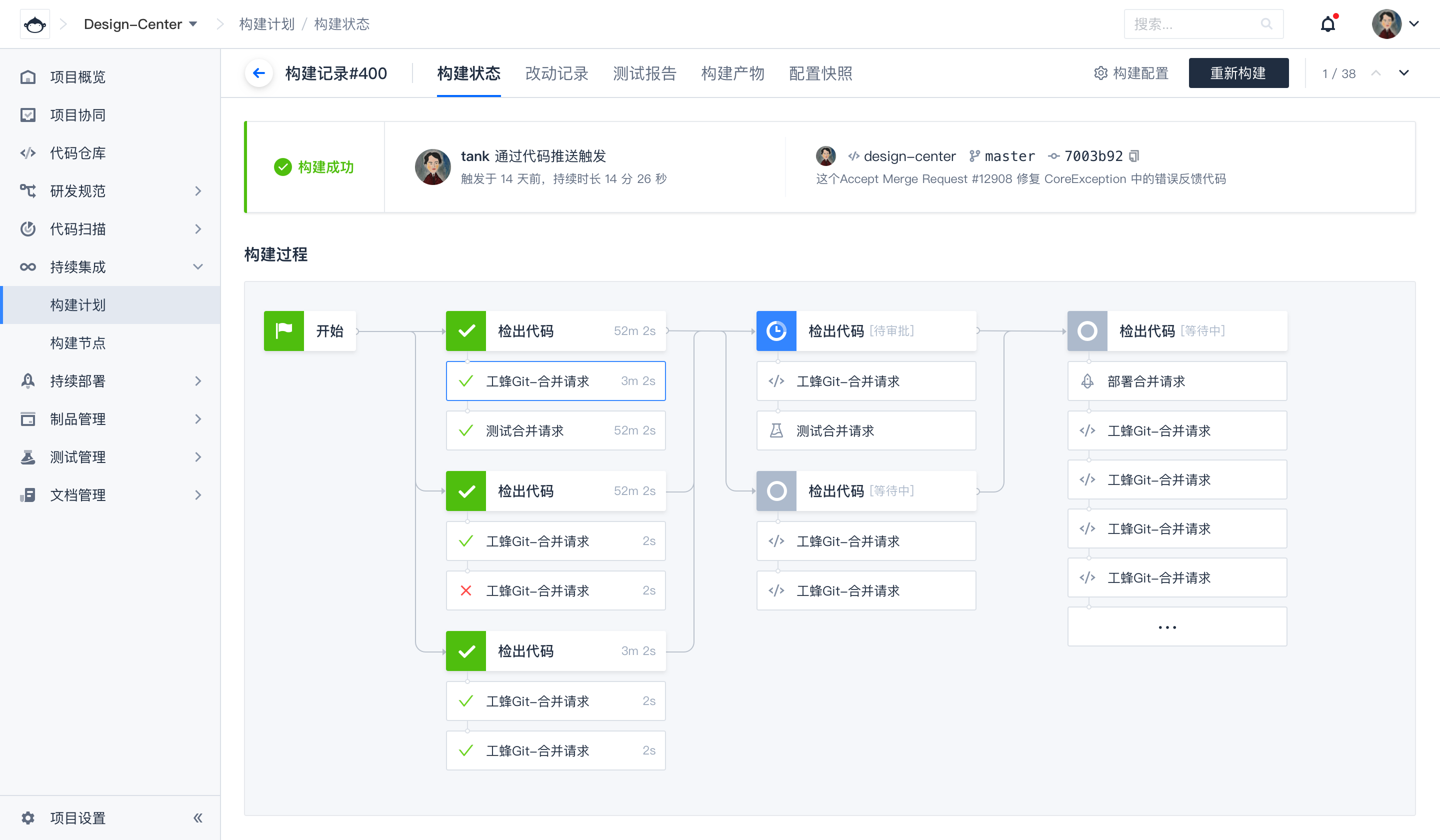
CODING CI 早期设计稿 - 构建记录详情页

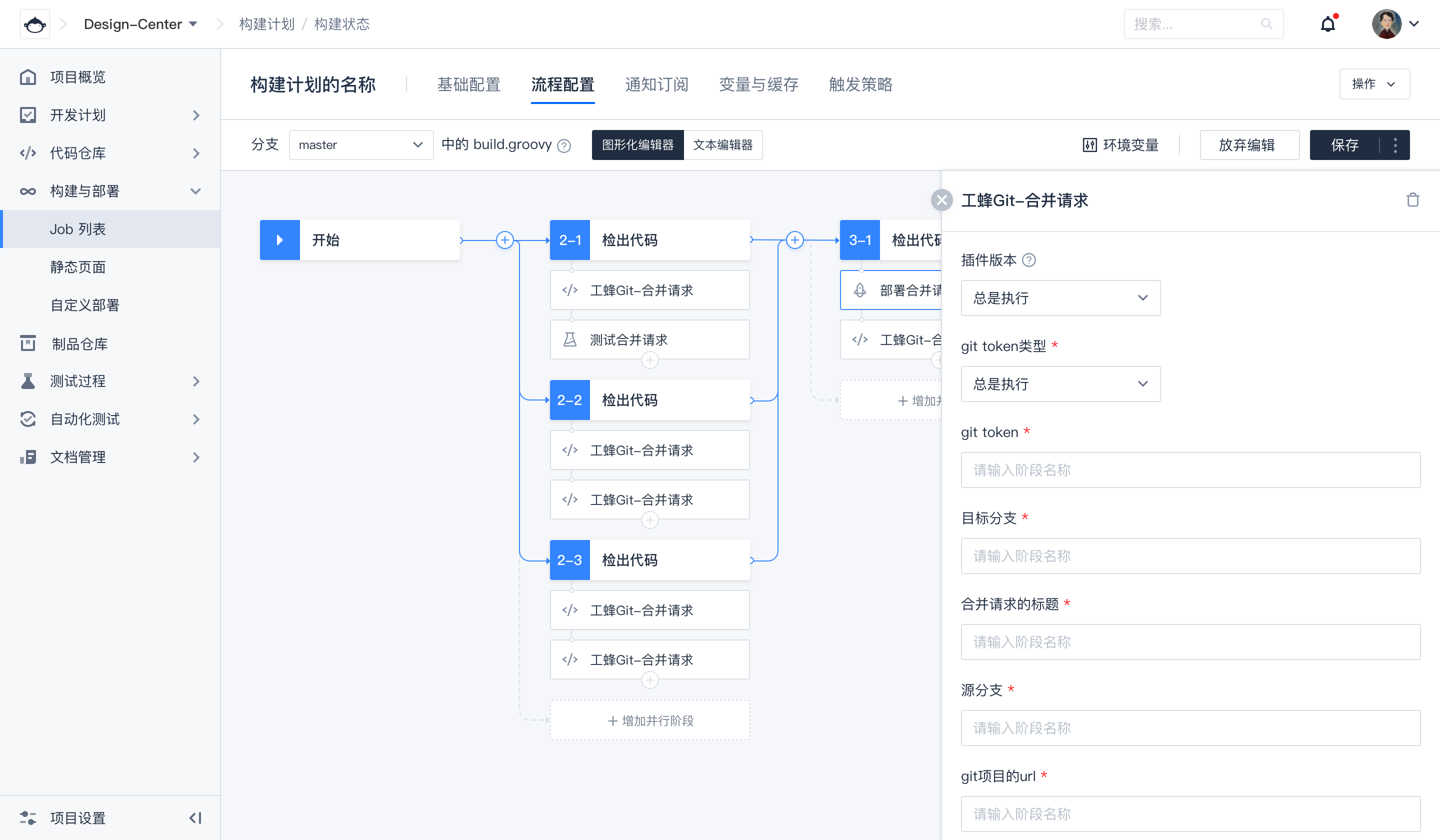
CODING CI 早期设计稿 - 构建记录编辑页
CODING 制品管理
制品管理可以看作是细分领域的文件存储和分发服务,主要通过 API 上传和下载。企业用户对文件的安全检测和高效分发有极丰富的定制需求,甚至有些公司还会单独采购制品库管理这单一产品,制品库还有许多高级功能未在 SaaS 版中体现。

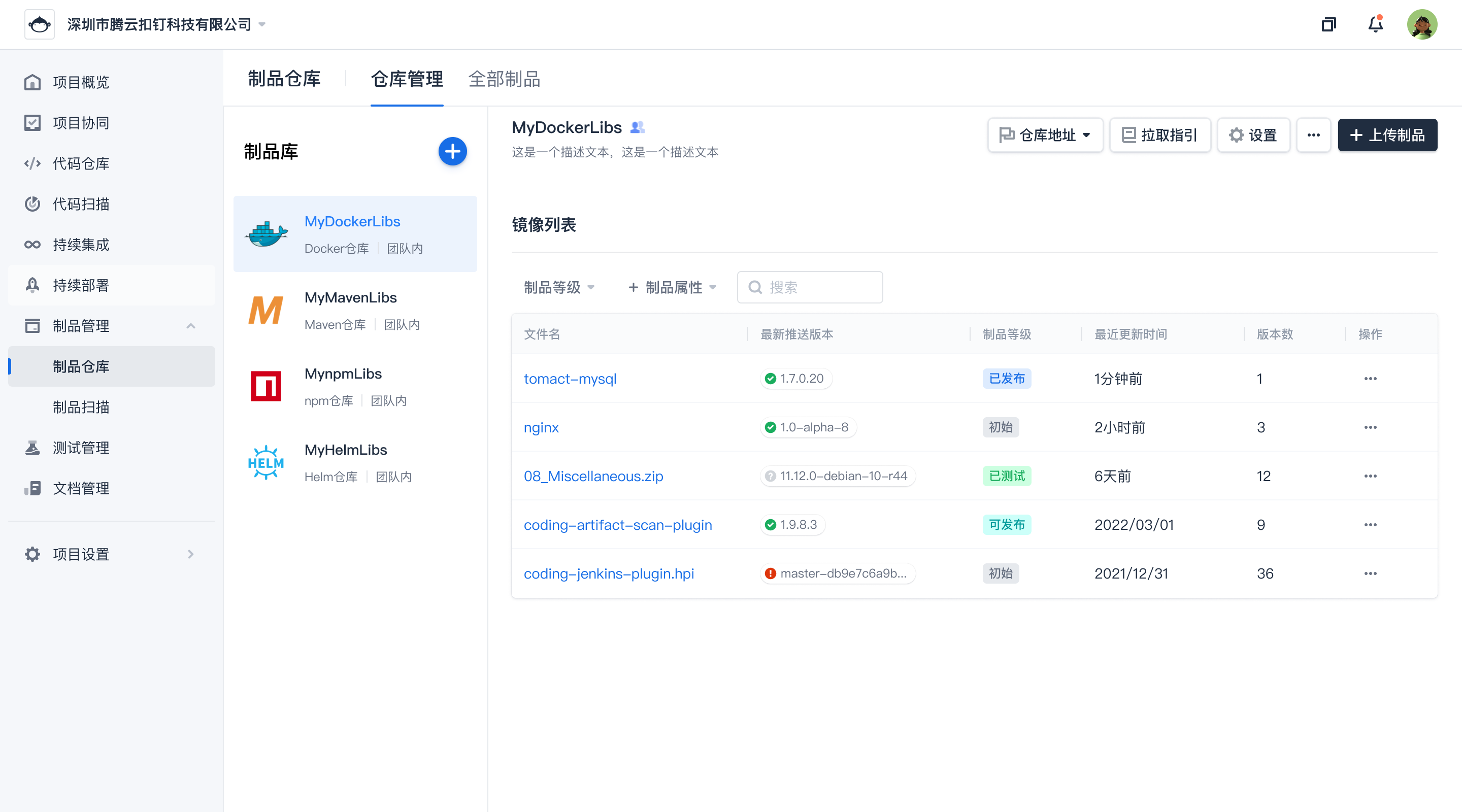
CODING 制品库设计稿 - 仓库列表

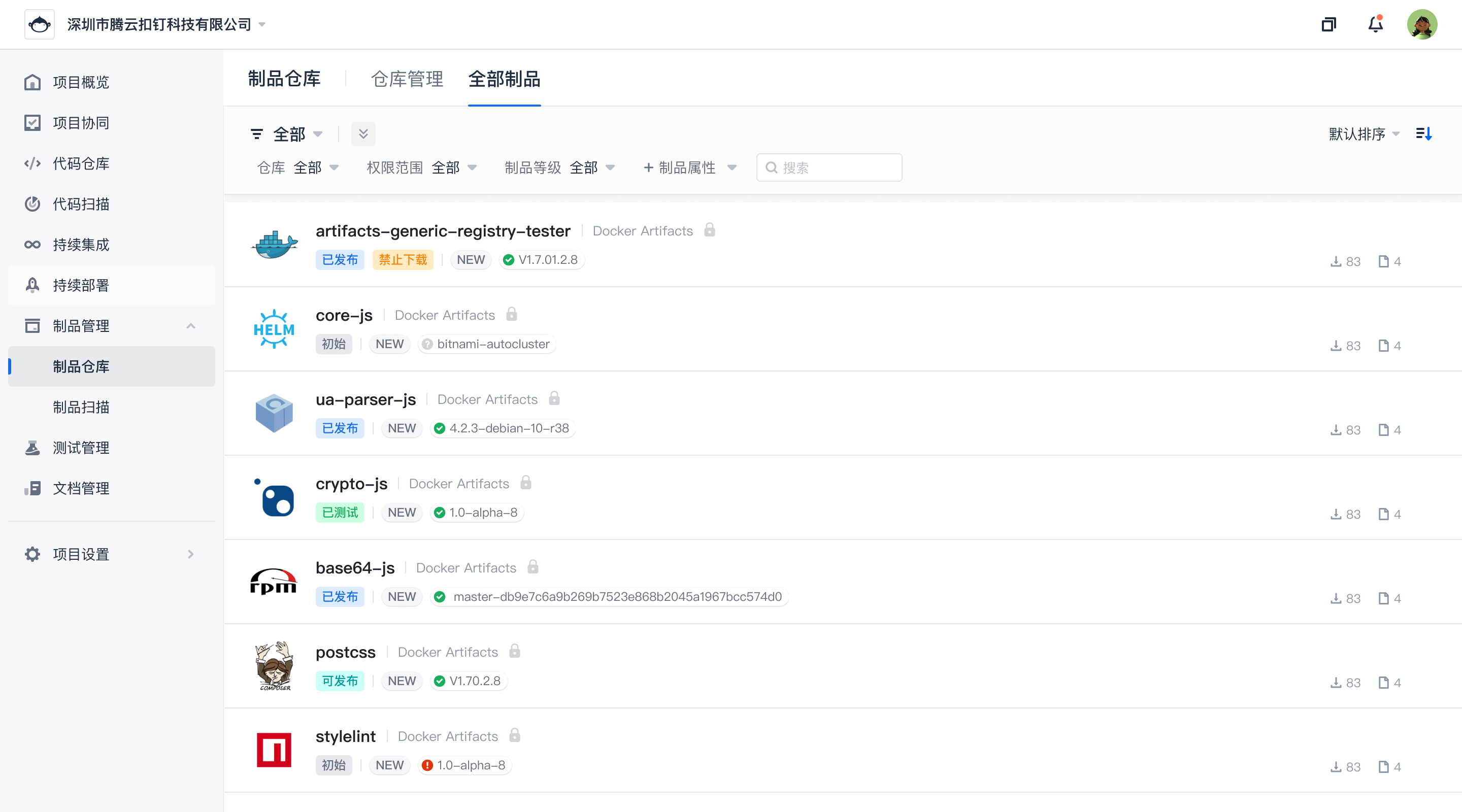
CODING 制品库设计稿 - 制品列表
CODING CD 持续部署
对于持续部署的产品需求,每家公司可能都不一样。这就造成了部署这件事情,听起来目标好像很清晰,实际上很难做出标准产品来服务所有客户。CODING CD 也一直在修正自己对客户需求的理解,进行了多次大版本的迭代。
现在 CODING CD 已经进化为了云原生应用全生命周期管理工具,推出了全新的 Orbit 产品来补足 DevOps 中应用管理这一环。
我参与的早期设计稿与现在产品差异太大,已无需展示了。
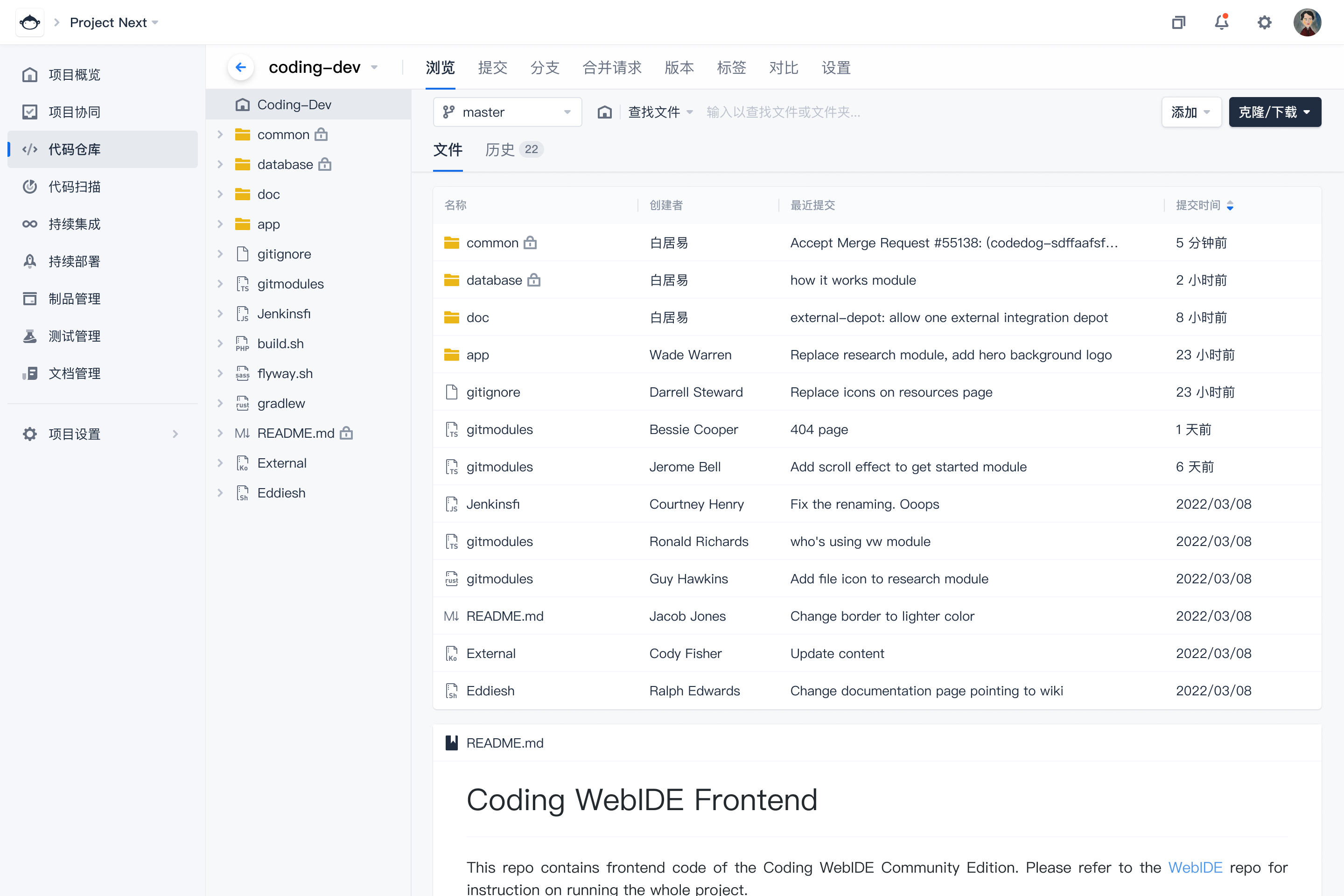
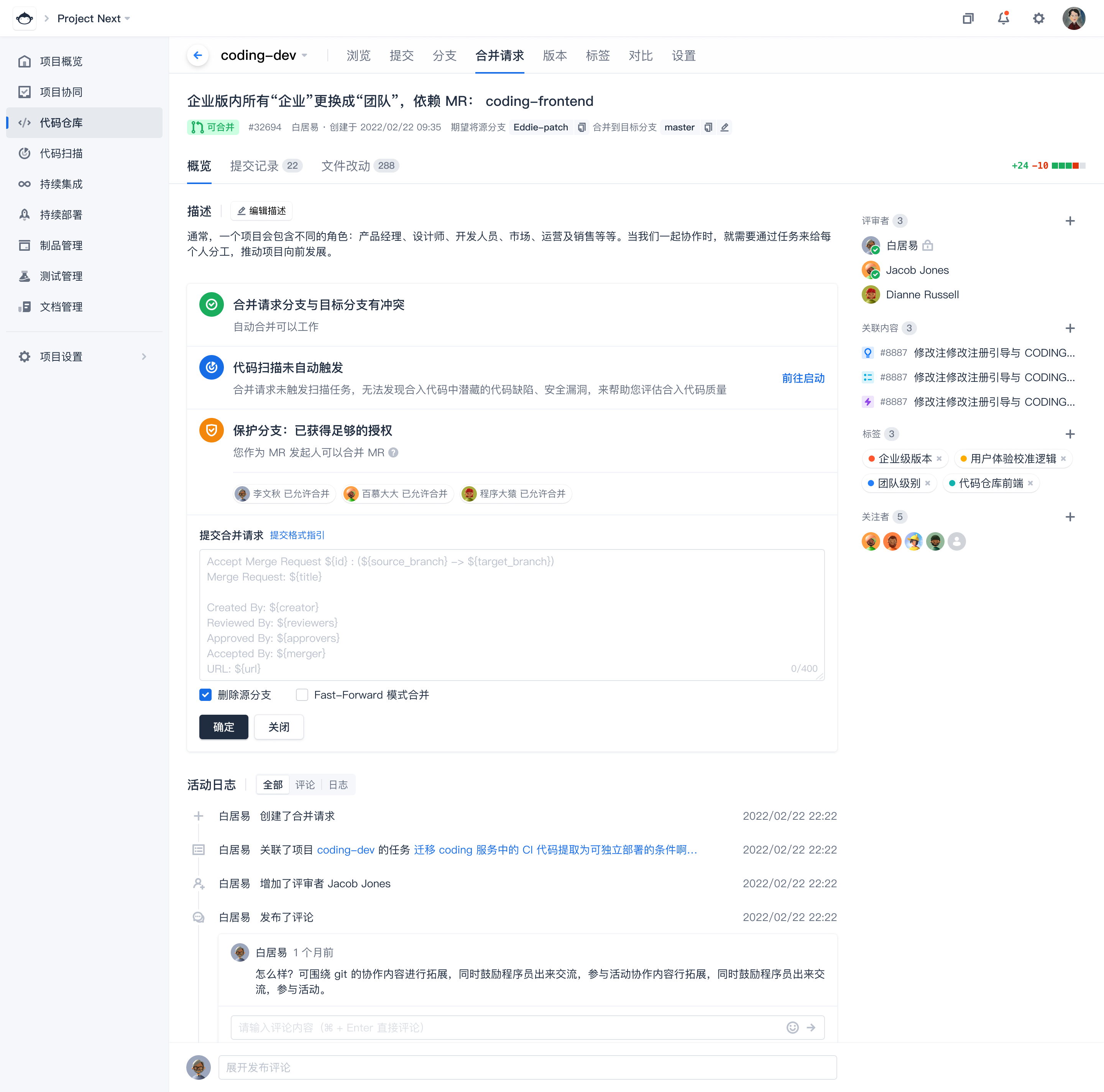
CODING 代码托管
代码托管与协作是每个开发团队都必须使用的产品,也意味着代码托管是一个很成熟的产品。像代码浏览、合并请求等核心功能多年都没有大的变动,但是企业用户对协作流程、规范、权限、安全等方面的需求也层出不穷。

CODING 代码托管设计稿 - 代码浏览

CODING 代码托管设计稿 - 合并请求详情
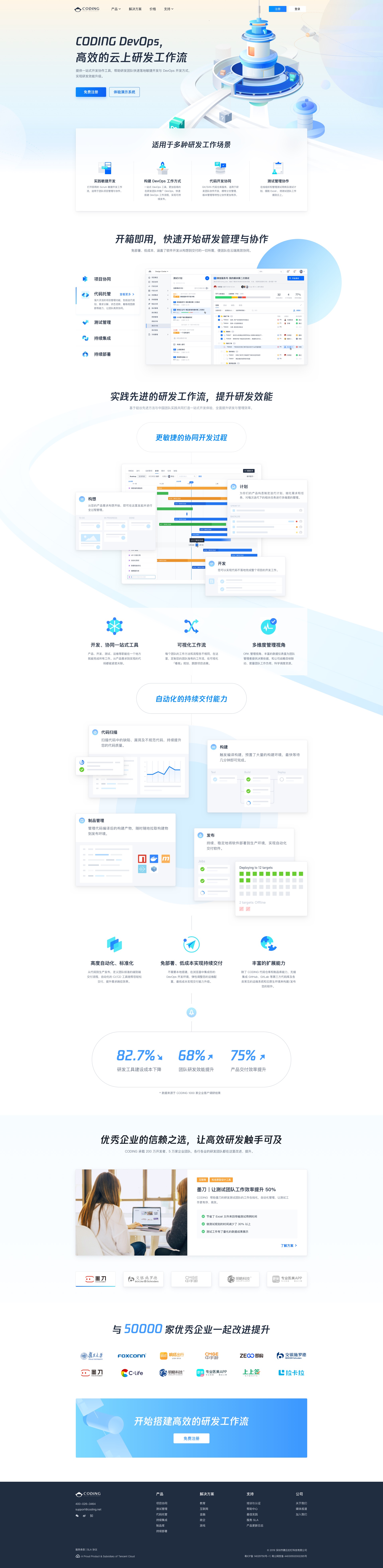
CODING 官网与控制台设计
在 CODING 历来的官网升级项目中,我最有价值的体现是在 内容优化 与动画交互类 前端方案 上,视觉设计上我也会参与部分。
官网工作介绍
内容优化
以我参与的最后一次 2020 年官网改版项目举例,官网首页结构与内容由运营部提供,在我与运营部经历了多轮的探讨后,将页面内容优化为了以下结构,上线后获得一致好评,停留与转化率较上一版大幅提升,上线两年还未下线。
└ Top Nav
└ Hero
└ Solgan
└ CTA Button
└ 产品应用场景
└ 主推功能截图
└ 核心价值
└ 敏捷协同
└ 持续交付
└ 数据展示
└ 客户成功案例
└ CTA Button
└ Footer Nav

2020 CODING 官网设计稿
前端方案
我作为一个精通 CSS 与 JS 的设计师,日常会关注一些酷炫的前端视觉方案,官网开发过程我就成为了设计师与前端开发的桥梁。
在过往的官网项目中,我们在动画方面应用过多种动画方案,比如:
- Lottie
- 透明背景视频
- 序列帧动画
- SVG 动画
- CSS Animation
- Three.js
- Spline
- 其它主流 JS Animation 库
在设计方面我也会指导视觉设计师制作前端可用的 AE 工程、导出正确配置的视频、使用 FFmpeg / ImageMagick 处理素材、优化 SVG 兼容性等技术类工作。
控制台设计
CODING DevOps 自身定位是一站式研发平台,研发流程包含许多的环节,每个环节都有会专门的产品来满足需求。
CODING DevOps 控制台框架就像是一个对内的平台,作为不同研发管理产品的入口,每个产品都遵守框架的规范,使用统一的布局、组件与交互。
从 2016 年到 2020 年,我一直在参与控制台框架的迭代,经历了两次大改版和许多局部优化。每一次的迭代都是经过深思熟虑的决定。
框架设计可从上方产品截图中查看。
“CODING 企业版” 品牌与产品设计
CODING 企业版是从 CODING 个人版独立出来的全新产品,封装了个人版中的功能,增加了企��业的层级,账号体系与个人版完全隔离。
我是该项目的产品设计师和品牌设计师,品牌视觉方面完成了 CODING Enterprise 的 Logo、辅助元素、官网风格、控制台风格等设计工作。
产品工作包含了账号体系规划、注册登录流程、企业管理控制台、帮助中心等产品设计。此外还有主导了项目管理、运营推广方面的工作。
在 2016 年我就率先业界在注册流程中推动使用了邮箱验证码,那时手机验证码已很常见,但邮箱认证的主流方式还是点击邮件中的认证链接,必须在新窗口中继续注册流程。
CODING Enterprise 相关报道:
- https://baijiahao.baidu.com/s?id=1556363443443669
- https://mp.weixin.qq.com/s/WgjQYs-gRPOXDoZpt-bE3w
- https://mp.weixin.qq.com/s/Z-EXM5iCTj-Wl-lD7WRLzA
其它贡献
以上的产品展示是我这些年关于 CODING DevOps 产品工作的主要内容,此外还有很多我主导的但已经下线的产品就没有详细介绍,比如 CODING 流量明星产品 CODING Pages、CODING Comment、CODING Gist、CODING 码力值 等。
除了产品设计外,日常也设计与开发过很多专题页、H5 游戏、运营物料。
CODING 早期还有移动端 App ,我也参与了几年手机端和 Pad 端的产品设计。

Tank Xu
Product Designer/Creator